Czym jest Next.js?
Next.js to nowoczesny framework oparty na React, który pozwala tworzyć nowoczesne i bardzooo szybkie sklepy, strony jak i aplikacje internetowe. Ale no właśnie jak Next.js sprawia, że Twoja strona czy sklep działa szybko, jest przyjazna dla Google i… użytkownicy po prostu ją lubią.
Główne Zalety Next.js:
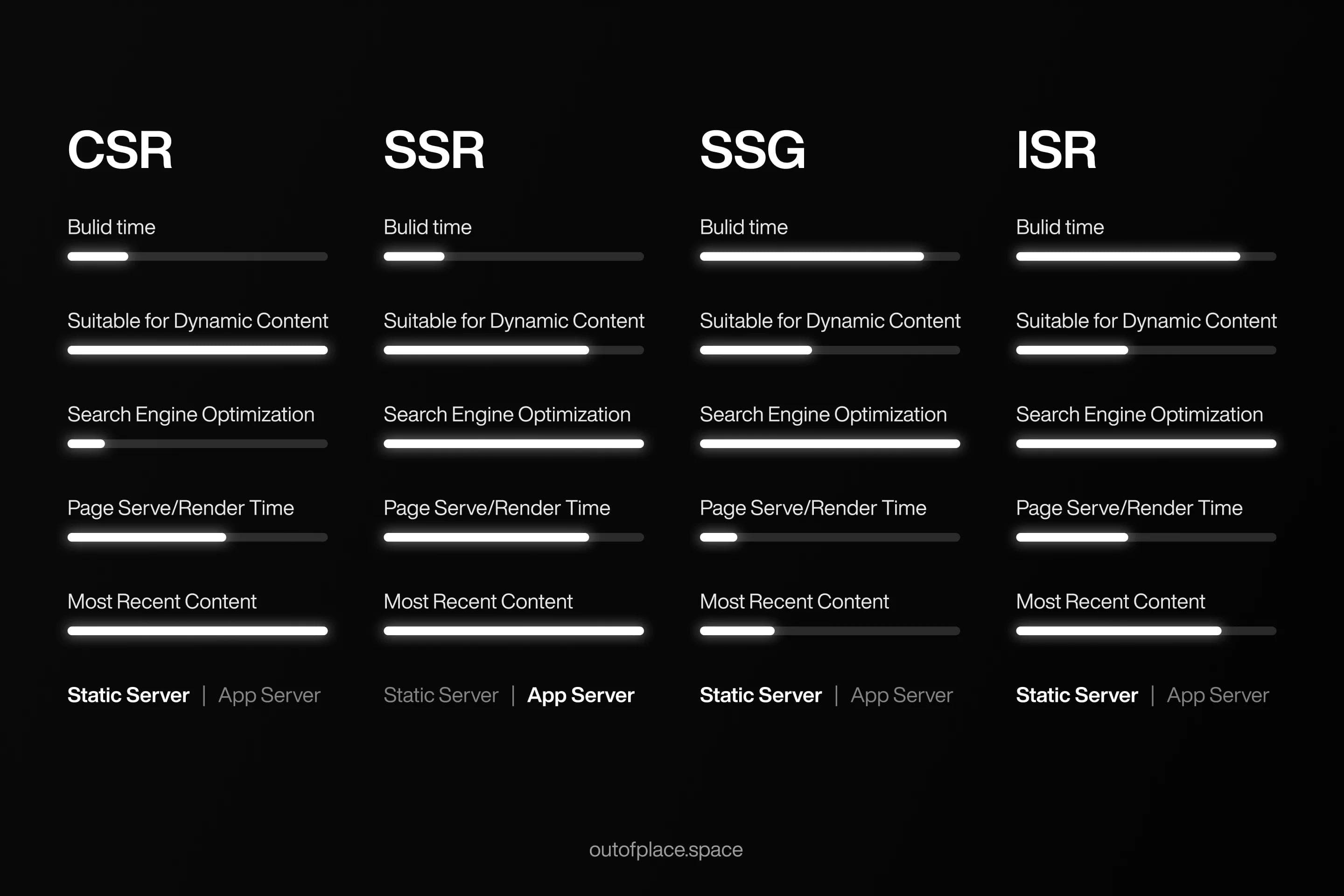
- Server-Side Rendering (SSR) – Wyobraź sobie, że Twoja strona to restauracja. Zamiast czekać, aż klient sam złoży burgera z zamówionych składników, podajesz mu gotowy, świeżo przygotowany posiłek. Tak właśnie działa SSR – użytkownik dostaje stronę gotową do przeglądania, co oznacza szybsze ładowanie i lepsze SEO.
- Static Site Generation (SSG) – To jak przygotowanie dań przed otwarciem restauracji. Strony są generowane wcześniej, więc kiedy ktoś wejdzie na Twój sklep, od razu widzi gotową treść, bez zbędnych opóźnień. Idealne do stron produktowych, które mają działać szybko jak błyskawica.

Dlaczego Warto Wybrać Next.js do Tworzenia Sklepu Internetowego
Wydajność i Szybkość
W świecie e-commerce każda sekunda się liczy. Badania pokazują, że jeśli strona ładuje się dłużej niż 3 sekundy, ponad połowa użytkowników rezygnuje i opuszcza witrynę. Next.js daje mnóstwo rozwiązań zwiększających wydajność sklepu internetowego m.in:
- Pre-rendering: Umożliwia generowanie treści przed wejściem użytkownika, co skraca czas ładowania aplikacji.
- Automatyczne dzielenie kodu: Przyspiesza ładowanie, ładując tylko niezbędne części aplikacji.
- Optymalizacja rozmiaru buildów: Zmniejsza rozmiar aplikacji, co poprawia jej szybkość.
- File System Routing: Upraszcza tworzenie ścieżek w aplikacji.
- Wsparcie dla TypeScript i API: Zwiększa jakość kodu i umożliwia integrację API.
- SSR i SSG: Umożliwiają dynamiczne pobieranie danych i szybkie renderowanie.
Co to daje?
Szybkie strony zmniejszają współczynnik odrzuceń (bounce rate) i poprawiają doświadczenie użytkownika, co prowadzi do większej liczby zakupów. Im szybciej strona działa, tym dłużej użytkownicy na niej pozostają, co zwiększa szansę na finalizację transakcji.
Amazon przeprowadził badania, które pokazały, że każde 100 ms opóźnienia w ładowaniu strony skutkuje spadkiem sprzedaży o 1%. To pokazuje, jak bardzo kluczowe jest szybkie działanie strony dla sklepów internetowych.
Największe marki wykorzystujące Next.js:
- Nike – Globalny gigant branży odzieżowej używa Next.js, aby oferować błyskawiczne ładowanie stron, co poprawia doświadczenie użytkownika i wspiera widoczność w wynikach wyszukiwania. Dzięki podejściu headless commerce, Nike tworzy unikalne, interaktywne wrażenia zakupowe dla klientów.
- Netflix – Platforma streamingowa wykorzystuje Next.js do optymalizacji interfejsu użytkownika, co zapewnia płynne przeglądanie treści i lepsze SEO, kluczowe dla utrzymania zaangażowania widzów.
- Zalando – Czołowy europejski sklep internetowy z modą stosuje Next.js, aby dostarczać spersonalizowane treści i rekomendacje użytkownikom, a także zapewniać responsywność i szybkość działania.
Te przykłady pokazują skalę zastosowań Next.js – od e-commerce po aplikacje SaaS i platformy rozrywkowe. To rozwiązanie wybierają marki, które stawiają na wysoką wydajność, elastyczność i pierwszorzędne doświadczenie użytkownika, niezależnie od urządzenia czy lokalizacji.
Optymalizacja SEO
Czy Next.js pomaga w SEO?
Tak, i to na wysokim poziomie. Dzięki Server-Side Rendering (SSR) i Static Site Generation (SSG), Next.js pozwala na renderowanie treści po stronie serwera, co sprawia, że wyszukiwarki, takie jak Google, widzą pełną stronę HTML zamiast fragmentów kodu JavaScript. To znacznie poprawia widoczność w wynikach wyszukiwania i indeksowanie treści.
Dlaczego to ma znaczenie?
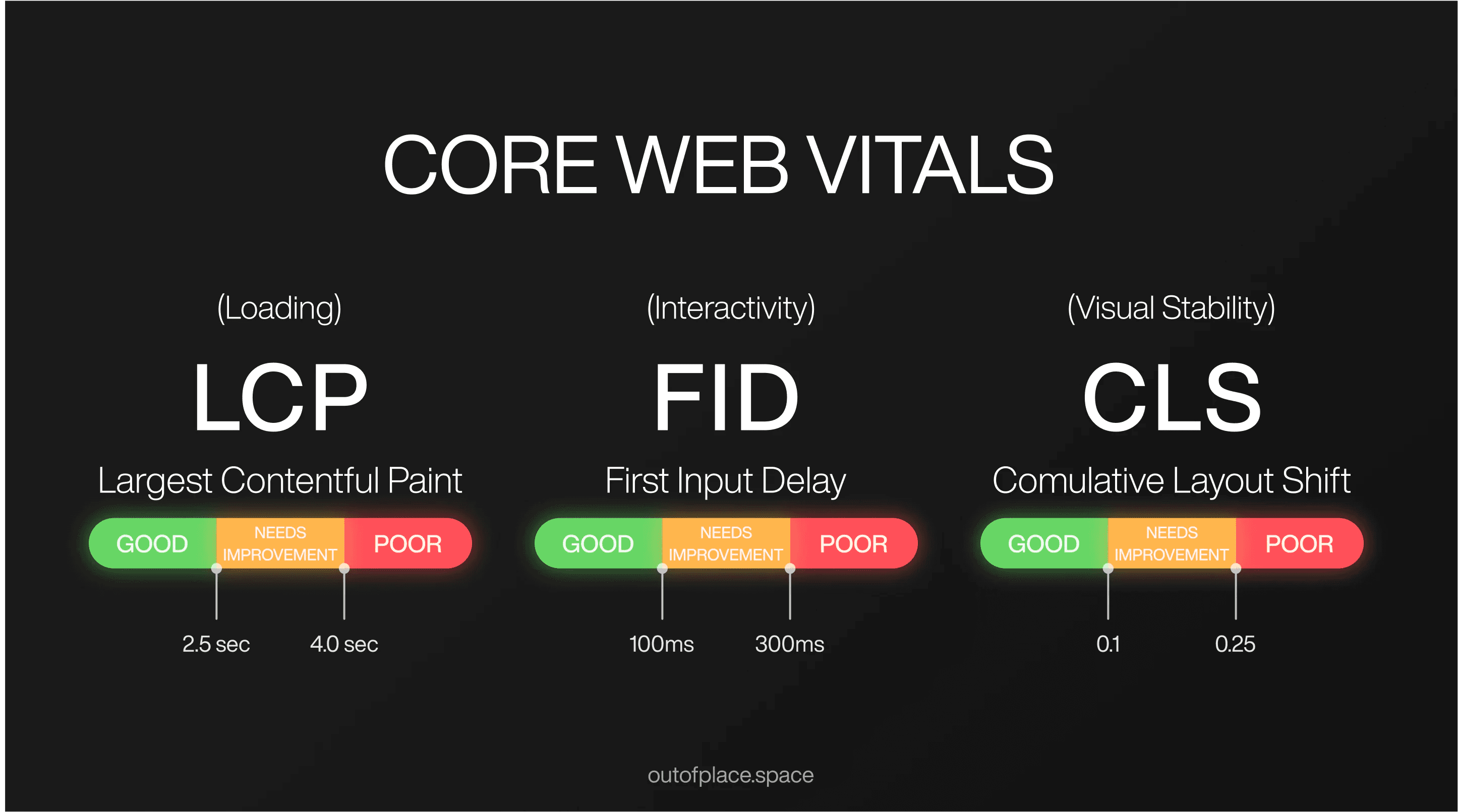
Optymalizacja wydajności strony jest jednym z kluczowych czynników SEO. Im szybciej ładuje się strona, tym większe prawdopodobieństwo, że Google uzna ją za wartościową, co przekłada się na lepsze pozycje w wynikach wyszukiwania. Core Web Vitals – kluczowe wskaźniki Google, takie jak Largest Contentful Paint (LCP) i Cumulative Layout Shift (CLS) – odgrywają tu istotną rolę. Next.js pomaga spełniać te wymagania dzięki prefetchingowi, optymalizacji zasobów i responsywnemu ładowaniu.

Kluczowe korzyści Next.js dla SEO:
- Szybkość i wydajność: Dzięki SSG i ISR (Incremental Static Regeneration), strona jest nie tylko szybka, ale także stale aktualna, co zwiększa czas przebywania użytkownika na stronie i zmniejsza współczynnik odrzuceń.
- Przyjazne linki URL: Next.js umożliwia tworzenie dynamicznych i łatwych do indeksowania adresów URL, co wspiera strukturę strony i poprawia jej indeksowanie.
- Optymalizacja obrazów: Komponent
next/imageautomatycznie dostosowuje format i rozmiar obrazów, co przekłada się na lepsze wskaźniki LCP. - Metadane i Open Graph: Zarządzanie metadanymi jest proste, co pozwala na optymalizację tytułów, opisów oraz integrację z protokołami Open Graph i Twitter Cards, zwiększając atrakcyjność w wyszukiwarce i mediach społecznościowych.
- Dane strukturalne (Schema.org): Ułatwiają wyszukiwarkom zrozumienie zawartości strony, co może prowadzić do wyróżnień w wynikach wyszukiwania, takich jak rich snippets.
Doświadczenie Użytkownika (UX)
Dlaczego UX jest kluczowy?
Klient, który czuje się dobrze na stronie, jest bardziej skłonny do dłuższego przeglądania produktów i finalizacji zakupów. Wolno ładujące się strony frustrują użytkowników i zniechęcają ich do powrotu. Next.js eliminuje ten problem dzięki swojej wydajności.
Jak Next.js poprawia UX?
Dzięki szybkiemu ładowaniu, responsywnemu projektowaniu i stabilności, użytkownicy doświadczają płynnej nawigacji. To oznacza mniej zacięć, bardziej płynne przewijanie i szybsze ładowanie kolejnych podstron, co przekłada się na większe zadowolenie klientów.
Co to oznacza dla biznesu?
Lepsze UX prowadzi do wyższych konwersji. Jeśli klient czuje, że może wygodnie przeglądać ofertę, to częściej dokona zakupu i wróci po więcej. Zadowolenie użytkowników z bezproblemowego działania strony jest jednym z głównych czynników budujących lojalność wobec marki.
Proces Tworzenia Sklepu Internetowego w Next.js
Etap 1: Analiza Wymagań i Projektowanie Architektury
Pierwszym krokiem jest zrozumienie potrzeb biznesowych i zaplanowanie działania sklepu. To tutaj decydujemy, jak strona będzie renderowana (SSR czy SSG) i ustalamy architekturę, aby wszystko działało bez zarzutu.
Etap 2: Implementacja Podstawowych Funkcji
Na tym etapie sklep zaczyna nabierać realnych kształtów. Tworzymy katalog produktów, koszyk zakupowy oraz system zamówień – to fundamenty każdej platformy e-commerce. Dzięki Next.js implementacja tych funkcji jest szybka i efektywna.
Etap 3: Integracja z Systemami Płatności i Logistycznymi
Kolejny krok to integracja sklepu z systemami płatności, jak PayU czy Stripe, oraz usługami logistycznymi, takimi jak DPD czy InPost. Next.js ułatwia te procesy poprzez sprawne łączenie z zewnętrznymi API.
Etap 4: Testowanie i Optymalizacja
Zanim sklep ruszy na dobre, trzeba go przetestować. Obejmuje to testy funkcjonalne, wydajnościowe i poprawki błędów. Optymalizacja zapewnia szybkie ładowanie, stabilność i lepsze doświadczenie użytkownika.
Etap 5: Wdrożenie i Utrzymanie
Po pomyślnym przejściu testów sklep jest wdrażany na serwer. Monitorujemy jego działanie, wprowadzamy aktualizacje i reagujemy na ewentualne problemy, aby zachować wysoką jakość i bezpieczeństwo.
Tworzenie Sklepu Internetowego w Next.js – Cena
Czynniki Wpływające na Koszt
Koszt stworzenia sklepu internetowego zależy od wielu aspektów:
- Złożoność projektu: Im bardziej zaawansowane funkcje (np. personalizowane rekomendacje, rozbudowane filtry), tym wyższy koszt.
- Liczba funkcji i integracji: Systemy płatności, obsługa logistyki czy integracje z hurtowniami wpływają na koszt.
- Design: Unikalny projekt graficzny zwiększa wydatki, ale pozwala wyróżnić się na tle konkurencji.
Przykładowe Widełki Cenowe
- Małe Projekty: Prosty sklep z podstawową funkcjonalnością to koszt od 5 000 do 15 000 zł.
- Średnie Projekty: Sklepy z bardziej zaawansowanymi funkcjami, np. niestandardowymi integracjami, mogą kosztować od 20 000 do 50 000 zł.
- Duże Projekty: Dedykowane sklepy z wieloma zaawansowanymi funkcjami i indywidualnym designem mogą osiągnąć wartość od 50 000 zł do nawet 200 000 zł lub więcej, szczególnie gdy wymagane są kompleksowe integracje i skalowalność.
Dlaczego Warto Zainwestować w Next.js?
Długoterminowa opłacalność: Początkowa inwestycja w Next.js może wydawać się wysoka, ale warto spojrzeć na nią jak na długoterminowy zysk. Next.js zapewnia szybki, stabilny, dobrze zoptymalizowany a przede wszystkim wysoce skalowalny sklep co przekłada się na lepsze pozycje w Google, większy ruch, wyższe konwersje jak i możliwość poszerzenia swojego zasięgu.
Koszty utrzymania: Sklep stworzony w Next.js jest bardziej stabilny, co zmniejsza koszty związane z naprawami i aktualizacjami. Optymalizacja techniczna redukuje potrzebę częstych interwencji, co pozwala skupić się na rozwoju sklepu, a nie ciągłym utrzymaniu.
Zalety i Wady Używania Next.js w E-commerce
Zalety:
- Wysoka wydajność: Next.js, dzięki SSR i SSG, pozwala na szybkie ładowanie stron, co bezpośrednio przekłada się na lepsze wrażenia użytkownika i wyższe współczynniki konwersji.
- Doskonała obsługa SEO: Pre-renderowanie stron sprawia, że treści są szybko indeksowane przez wyszukiwarki, co poprawia pozycję w wynikach wyszukiwania.
- Elastyczność i skalowalność: Idealne rozwiązanie dla rosnących firm, pozwalające na łatwą integrację z różnymi systemami.
Wady:
- Wyższe koszty wdrożenia: Złożone projekty mogą wymagać większych nakładów finansowych.
- Wymagana specjalistyczna wiedza: Next.js wymaga doświadczenia w programowaniu, co może zwiększać koszty pracy.
Integracje Next.js z Różnymi Platformami Sprzedażowymi
Integracja Next.js z różnymi platformami sprzedażowymi pozwala na tworzenie nowoczesnych, wydajnych i elastycznych sklepów internetowych. Poniżej przedstawiamy najpopularniejsze platformy e-commerce, które można zintegrować z Next.js:
- Shopify to jedna z najpopularniejszych platform e-commerce na świecie, oferująca bogaty ekosystem narzędzi i usług. Integracja z Next.js umożliwia wykorzystanie Shopify jako backendu, podczas gdy frontend jest tworzony w Next.js, co pozwala na pełną kontrolę nad wyglądem i funkcjonalnością sklepu. Dzięki temu można tworzyć szybkie, responsywne i zoptymalizowane pod kątem SEO sklepy internetowe.
- BigCommerce to platforma e-commerce typu SaaS, która oferuje rozbudowane API, umożliwiające integrację z różnymi technologiami frontendowymi. Połączenie BigCommerce z Next.js pozwala na tworzenie nowoczesnych aplikacji e-commerce z wykorzystaniem zalet obu technologii, takich jak szybkie ładowanie stron, renderowanie po stronie serwera i elastyczność w projektowaniu interfejsu użytkownika.
- Saleor to open-source'owa platforma e-commerce oparta na GraphQL i Django, zaprojektowana z myślą o nowoczesnych aplikacjach webowych. Integracja z Next.js pozwala na tworzenie dynamicznych i interaktywnych interfejsów użytkownika. Saleor oferuje funkcje takie jak zarządzanie produktami, zamówieniami, klientami oraz obsługę wielu walut i języków.
- Medusa.js to nowoczesna platforma e-commerce typu headless, która oferuje elastyczność i skalowalność. Dzięki architekturze API-first, Medusa.js umożliwia łatwą integrację z Next.js, co pozwala na tworzenie szybkich i responsywnych interfejsów użytkownika. Platforma wspiera różne metody płatności i dostaw, a także oferuje rozbudowany system zarządzania produktami i zamówieniami.
Podsumowanie
Kluczowe Wnioski:
- Wysoka wydajność: Dzięki generowaniu treści po stronie serwera i statycznemu renderowaniu, strony zbudowane w Next.js są szybkie i zoptymalizowane pod kątem Core Web Vitals.
- Optymalizacja SEO: SSR i SSG umożliwiają lepsze indeksowanie przez wyszukiwarki, co zwiększa widoczność witryny w wynikach wyszukiwania.
- Skalowalność i nowoczesność: Next.js wspiera dynamiczne routy i przyjazne adresy URL, co czyni go idealnym narzędziem do budowy złożonych aplikacji i stron e-commerce.
Rekomendacje:
Dla kogo Next.js będzie najlepszym wyborem? Next.js to świetny wybór dla firm, które:
- Chcą zapewnić użytkownikom szybkie ładowanie i płynne działanie strony.
- Potrzebują wysokiej jakości SEO, aby przyciągnąć więcej ruchu organicznego.
- Planują złożone projekty e-commerce, blogi, portale informacyjne lub aplikacje z dynamicznymi treściami.

